member home
member home
member home
Museum of Modern Art
Museum of Modern Art
Museum of Modern Art
ux/ui design
ux/ui design
visual design
visual design
user research
user research
prototyping
prototyping





The Museum of Modern Art, renowned as one of the world's premier art institutions, boasts a membership exceeding 100,000 individuals from both local and international communities.
With the aim of expanding its membership base, MoMA seeks to cultivate ongoing engagement among its members, ensuring they recognize the benefits of MoMA membership and choose to renew their memberships on an annual basis.
The Museum of Modern Art, renowned as one of the world's premier art institutions, boasts a membership exceeding 100,000 individuals from both local and international communities.
With the aim of expanding its membership base, MoMA seeks to cultivate ongoing engagement among its members, ensuring they recognize the benefits of MoMA membership and choose to renew their memberships on an annual basis.
my role
As a product designer on the membership team at MoMA, I was responsible for designing the member home experience. I also contributed to other digital initiatives that aimed to engage and grow membership.
my role
As a product designer on the membership team at MoMA, I was responsible for designing the member home experience. I also contributed to other digital initiatives that aimed to engage and grow membership.
How Can We
How Can We
goal 1
Clearly recommend MoMA experiences to current members so that they sign up and attend events
goal 1
Clearly recommend MoMA experiences to current members so that they sign up and attend events
goal 2
Inspire exploration and engagement of MoMA experiences including: visits, events, films, benefits, articles, learning opportunities, etc.
goal 2
Inspire exploration and engagement of MoMA experiences including: visits, events, films, benefits, articles, learning opportunities, etc.
goal 3
Provide members with feelings of recognition and importance by showcasing unique membership opportunities
goal 3
Provide members with feelings of recognition and importance by showcasing unique membership opportunities
Initial Research
Through prior quantitative and qualitative research, users were surveyed about their preferences for a digital membership experience. Their feedback emphasized the significance of the following categories:
Initial Research
Through prior quantitative and qualitative research, users were surveyed about their preferences for a digital membership experience. Their feedback emphasized the significance of the following categories:
Visiting Content
Exhibitions, Happenings, Member Events
Learning Content
Member Exclusive Content, digital art and film, learning resrouces, magazine articles
Member Deals
Member discount, friend discount, general store deals, highlighted items
Visiting Content
Exhibitions, Happenings, Member Events
Learning Content
Member Exclusive Content, digital art and film, learning resrouces, magazine articles
Member Deals
Member discount, friend discount, general store deals, highlighted items





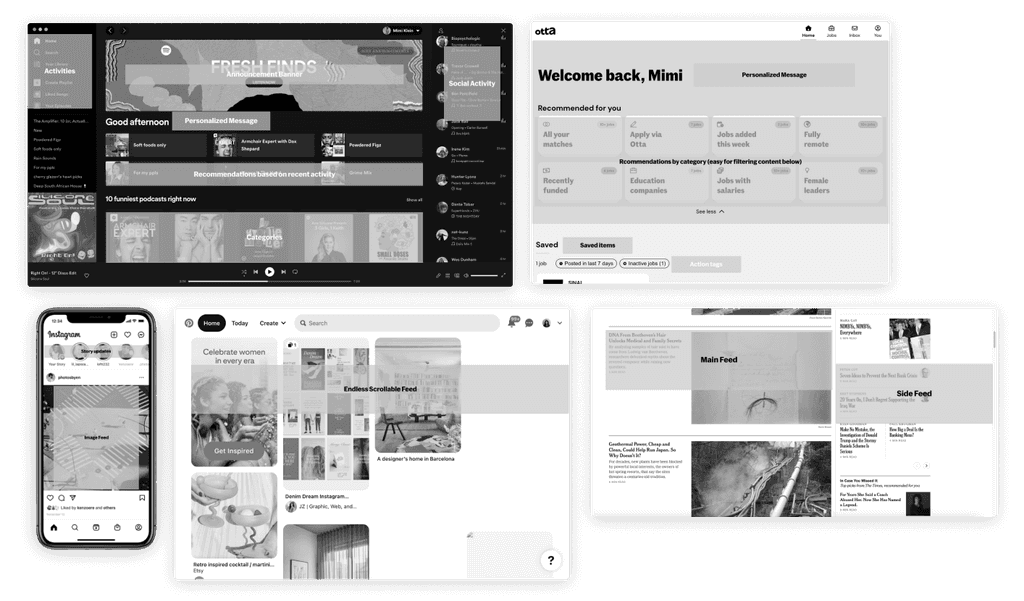
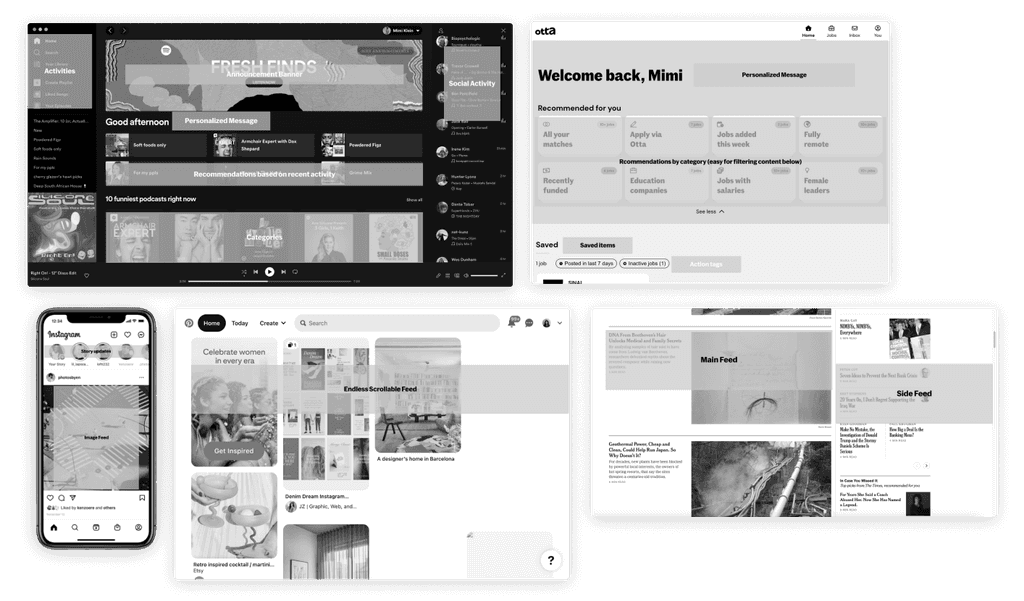
exploration
I began exploring various design patterns to showcase content that members wanted, while also ensuring their ongoing engagement and repeated visits to the platform.
exploration
I began exploring various design patterns to showcase content that members wanted, while also ensuring their ongoing engagement and repeated visits to the platform.
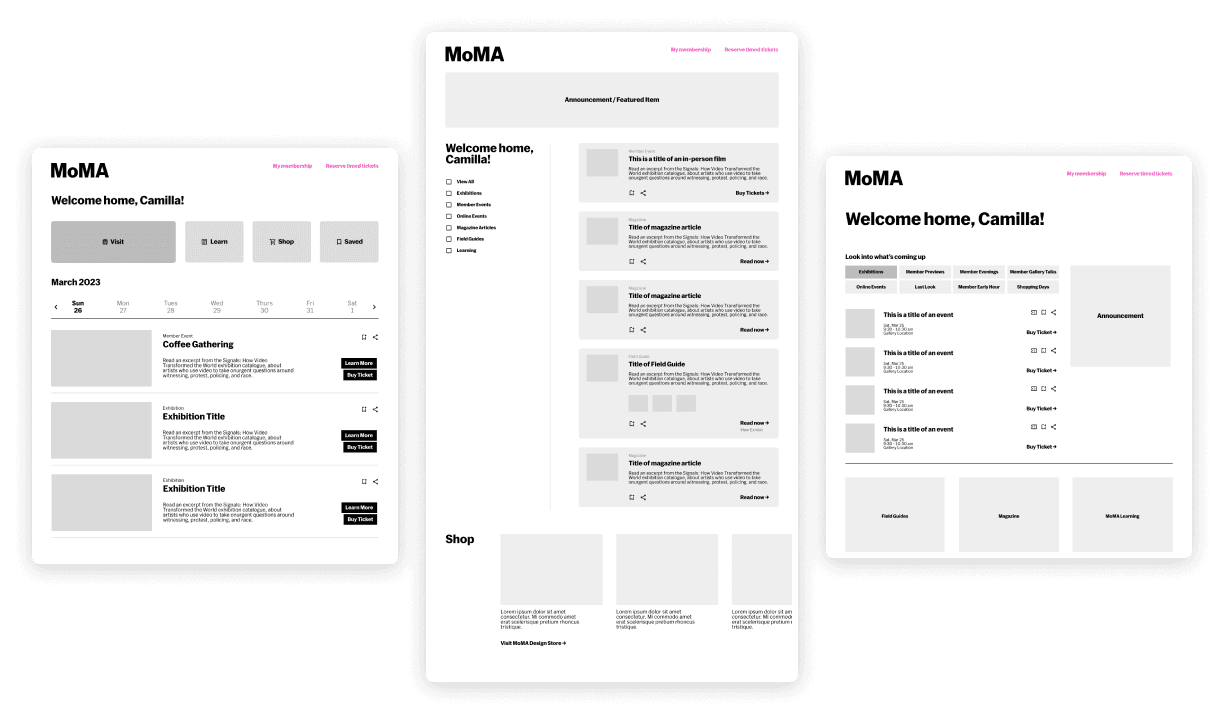
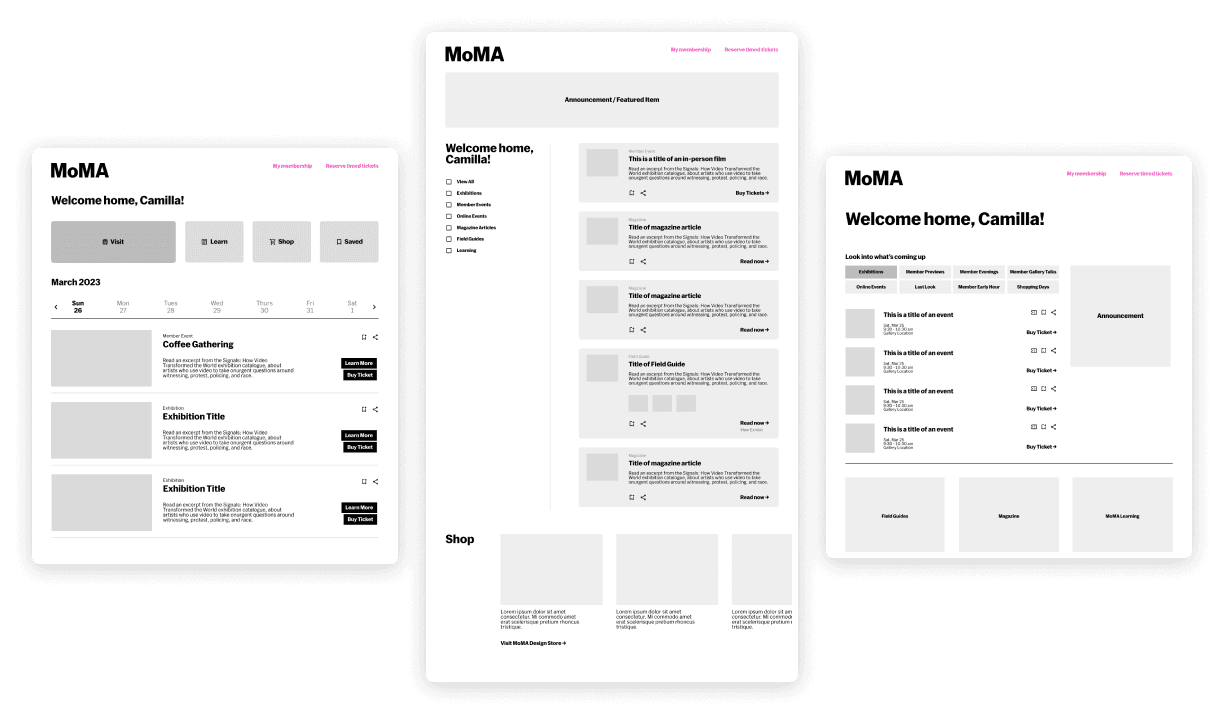
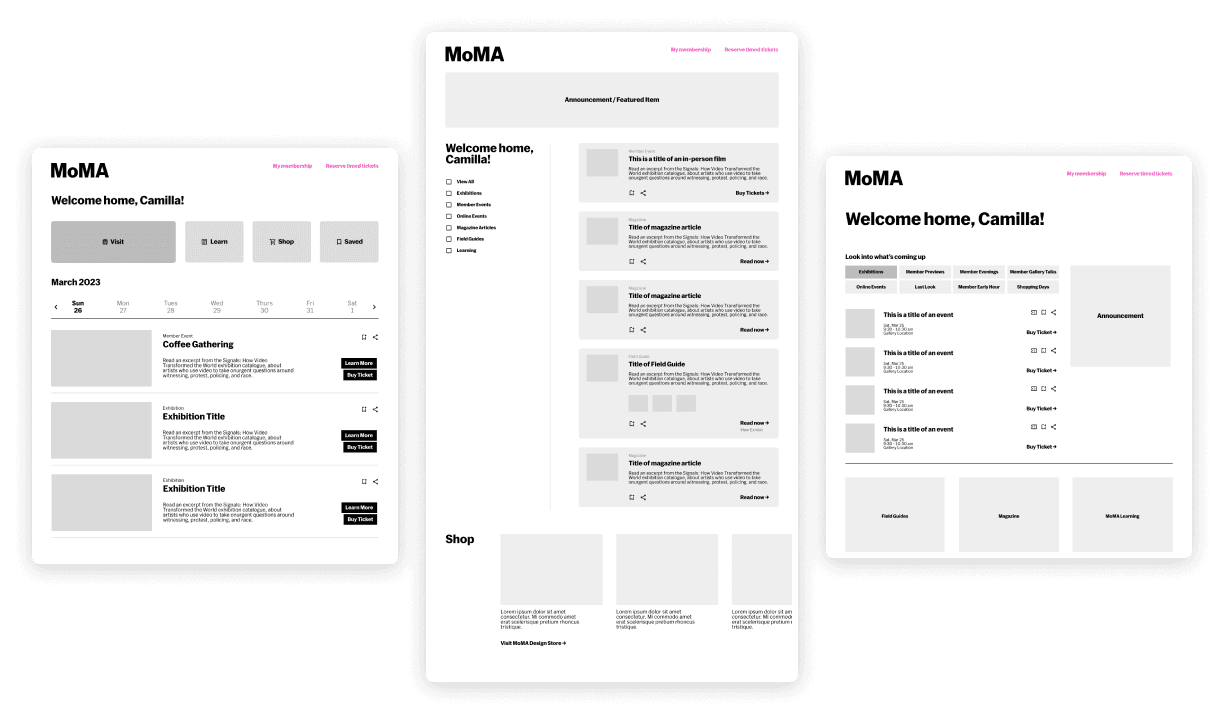
wireframing
I then explored the concepts of a dashboard and feed, experimenting with different navigation styles, filters, calendars, and social feed designs.
The dashboard emerged as a structured and organized way to present useful information to users, while the feed appeared as a familiar and captivating design pattern that could entice members to revisit and engage with the experience.
wireframing
I then explored the concepts of a dashboard and feed, experimenting with different navigation styles, filters, calendars, and social feed designs.
The dashboard emerged as a structured and organized way to present useful information to users, while the feed appeared as a familiar and captivating design pattern that could entice members to revisit and engage with the experience.
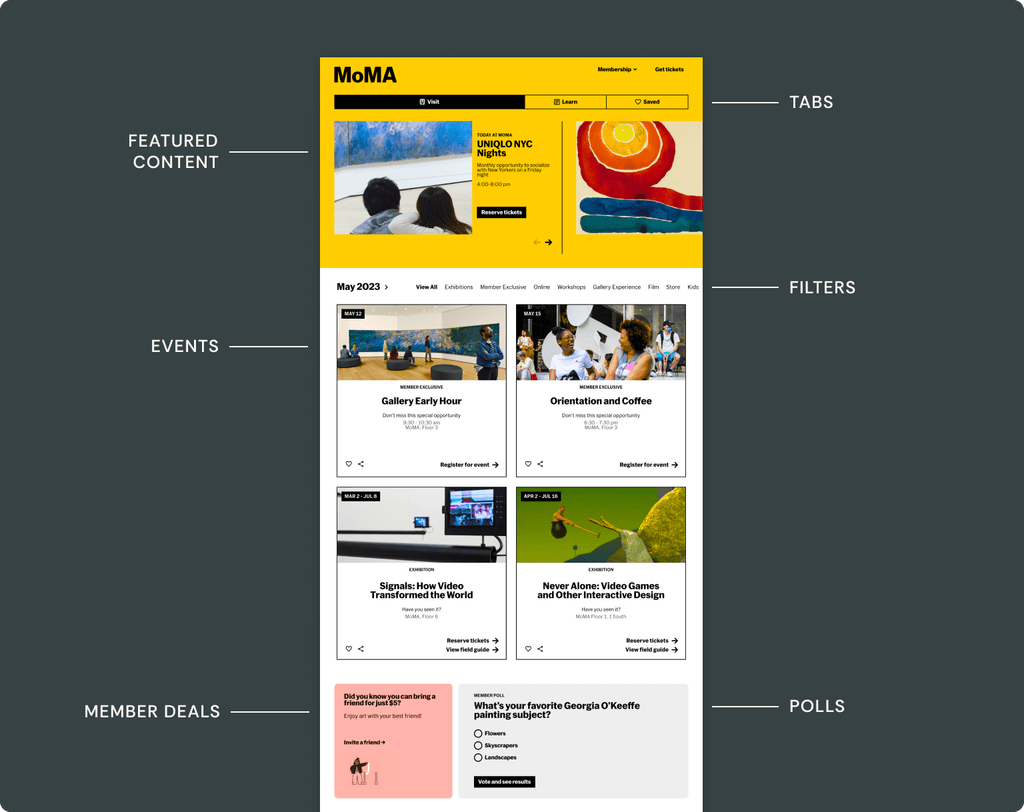
dashboard prototype
dashboard prototype
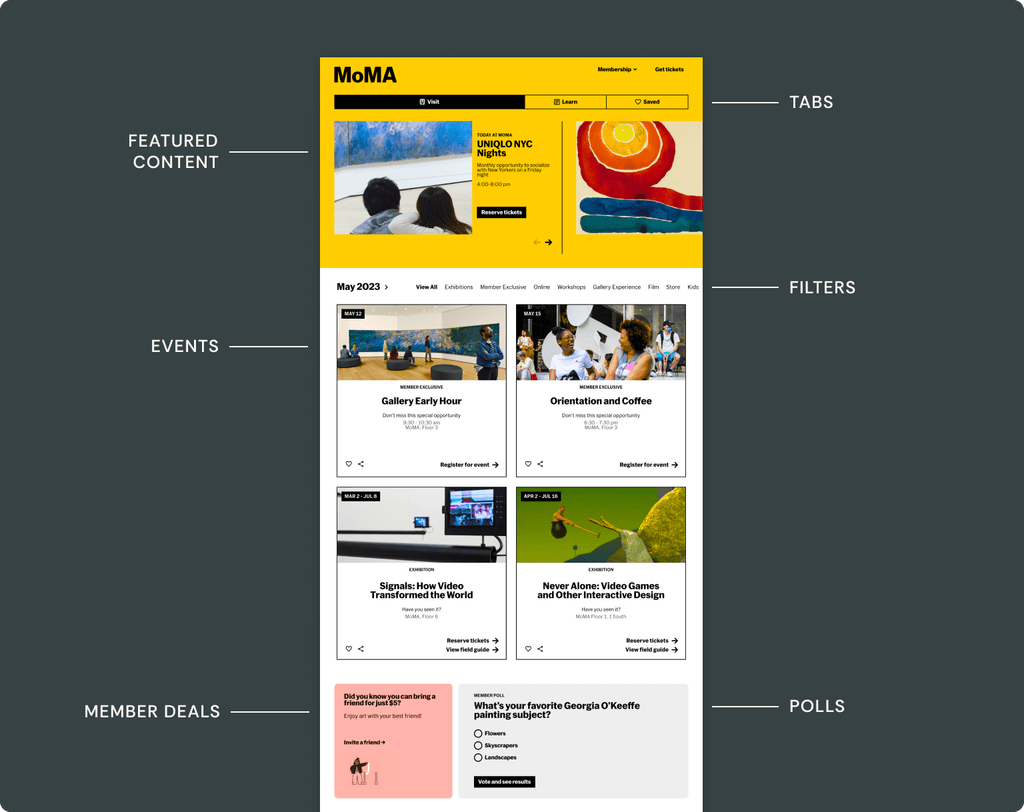
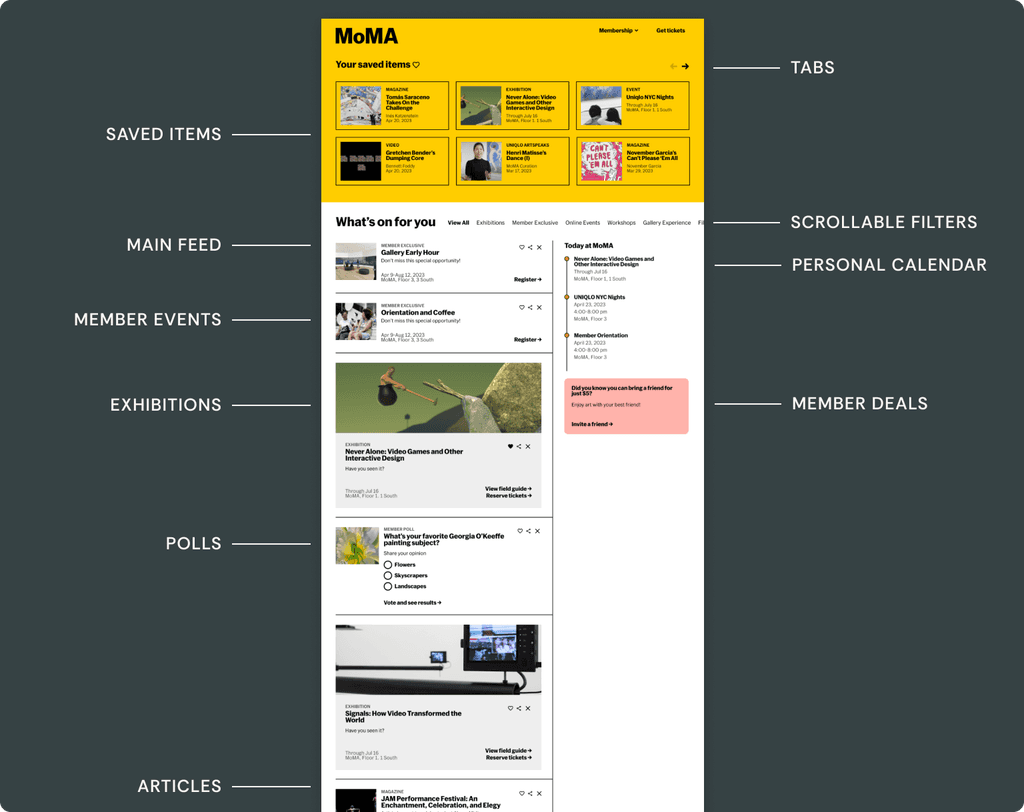
feed prototype
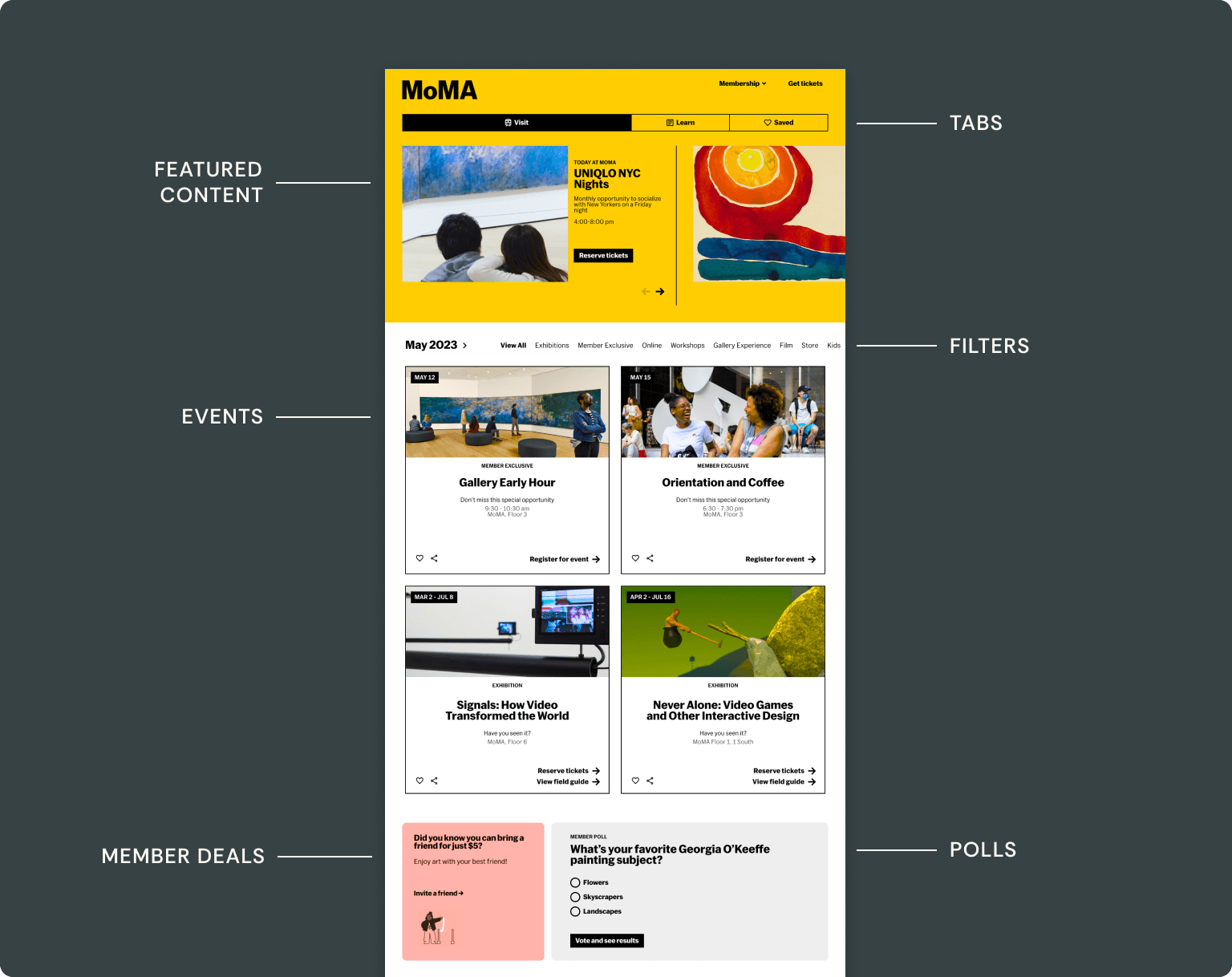
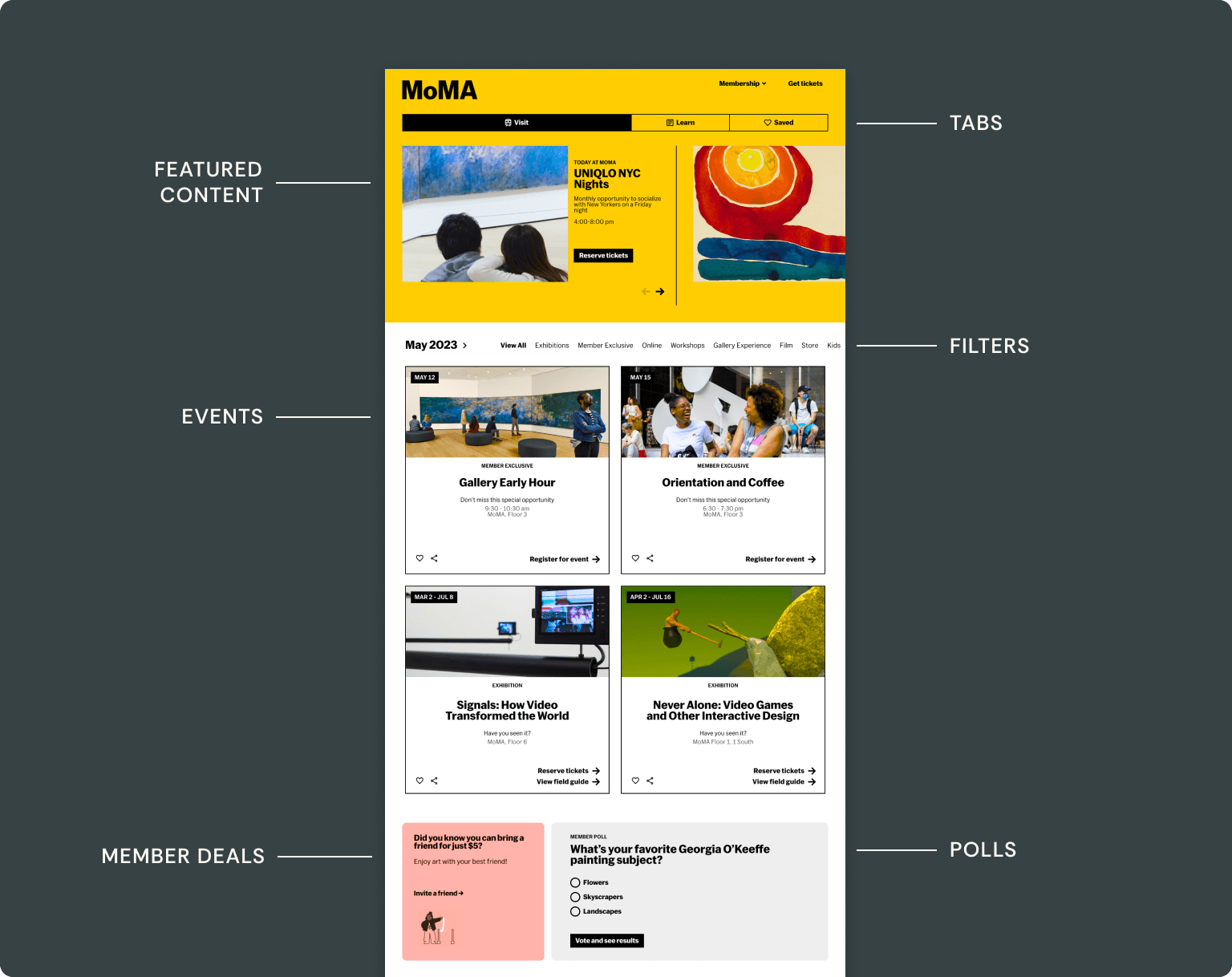
The visit tab displays content designed to help users discover events happening at MoMA. It was important to feature member-exclusive events prominently at the top, so members wouldn’t have to sift through countless listings to find those specifically for them. The inclusion of filters also proved useful, enabling members to easily find events that matched their interests.
visit


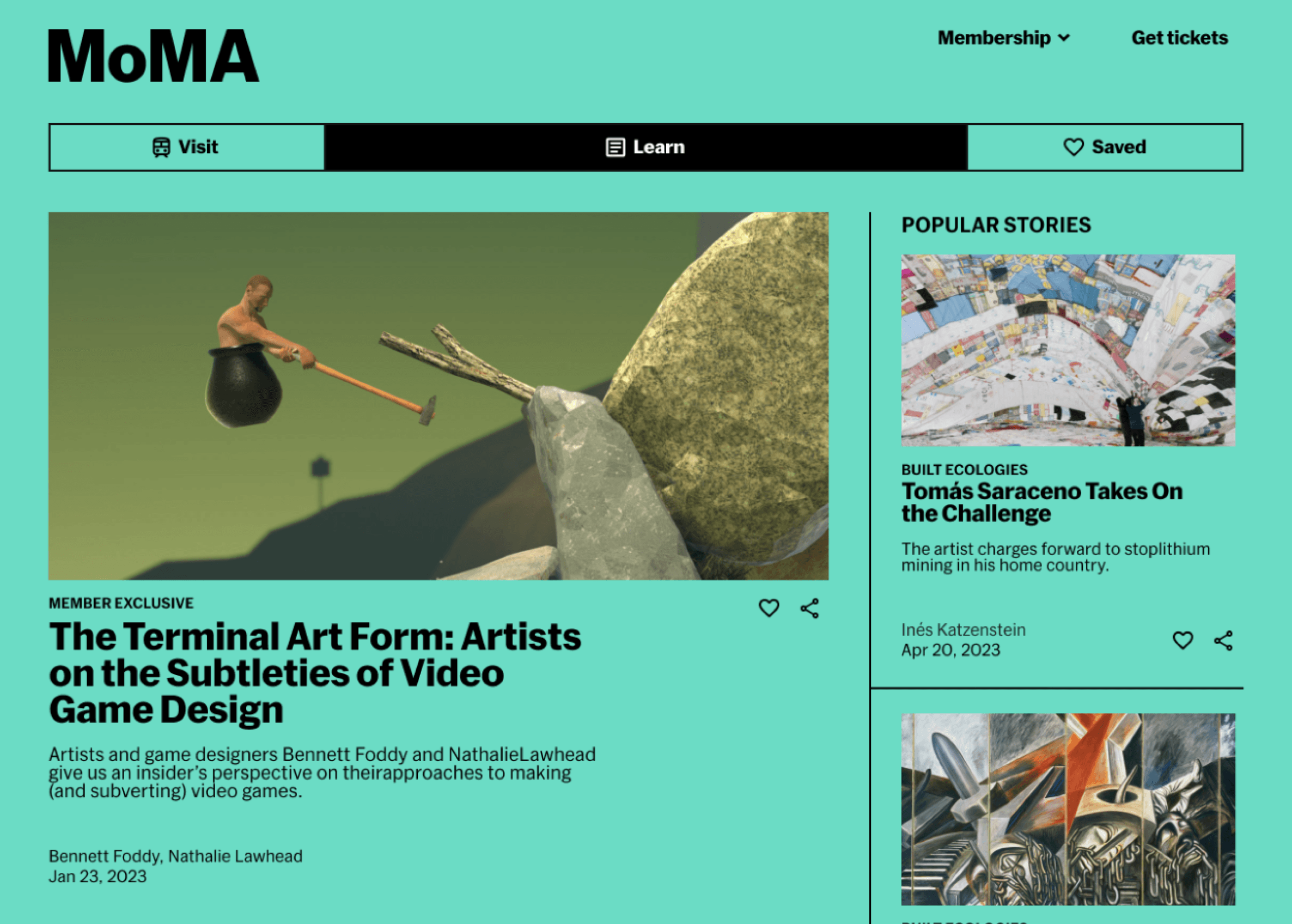
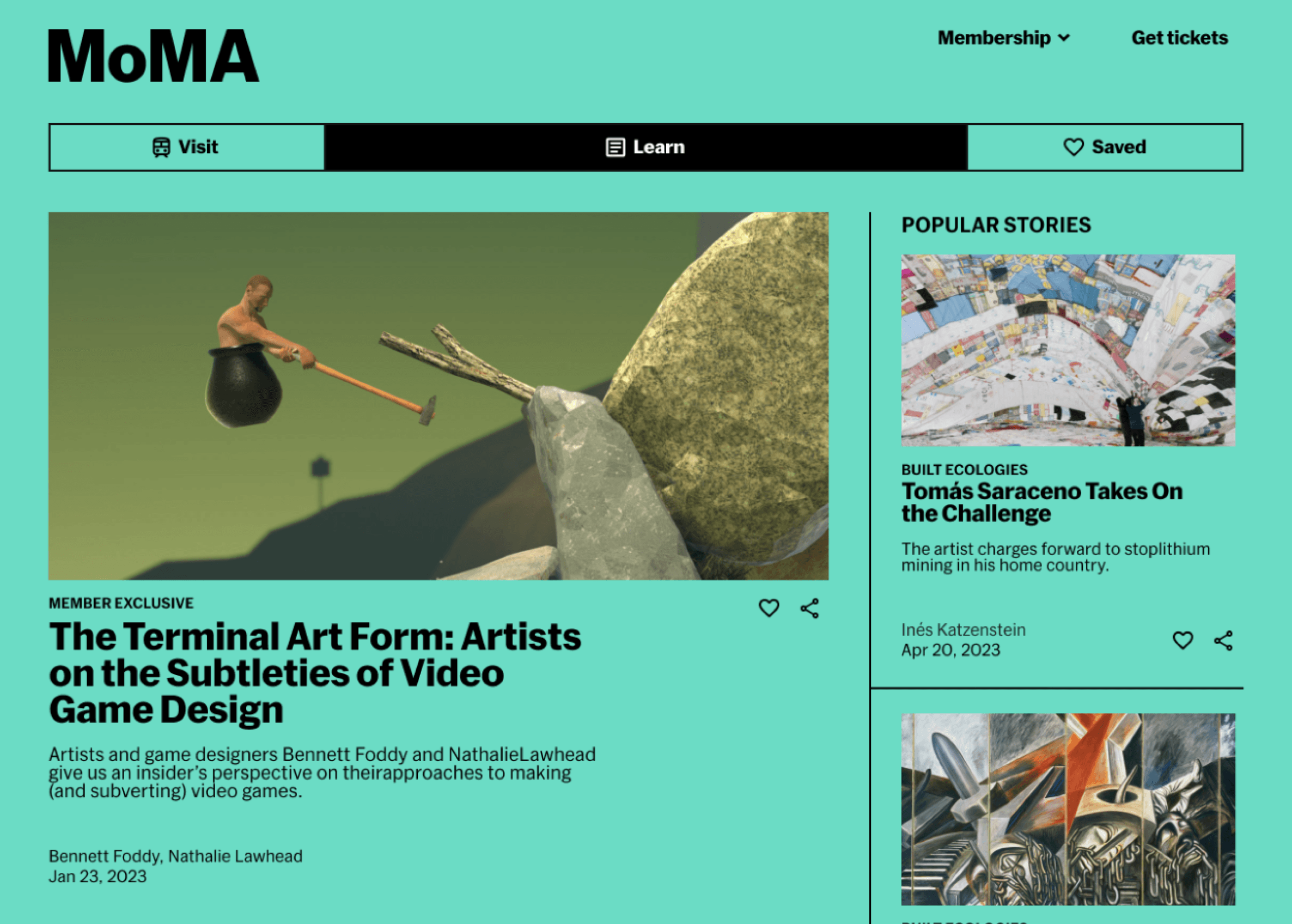
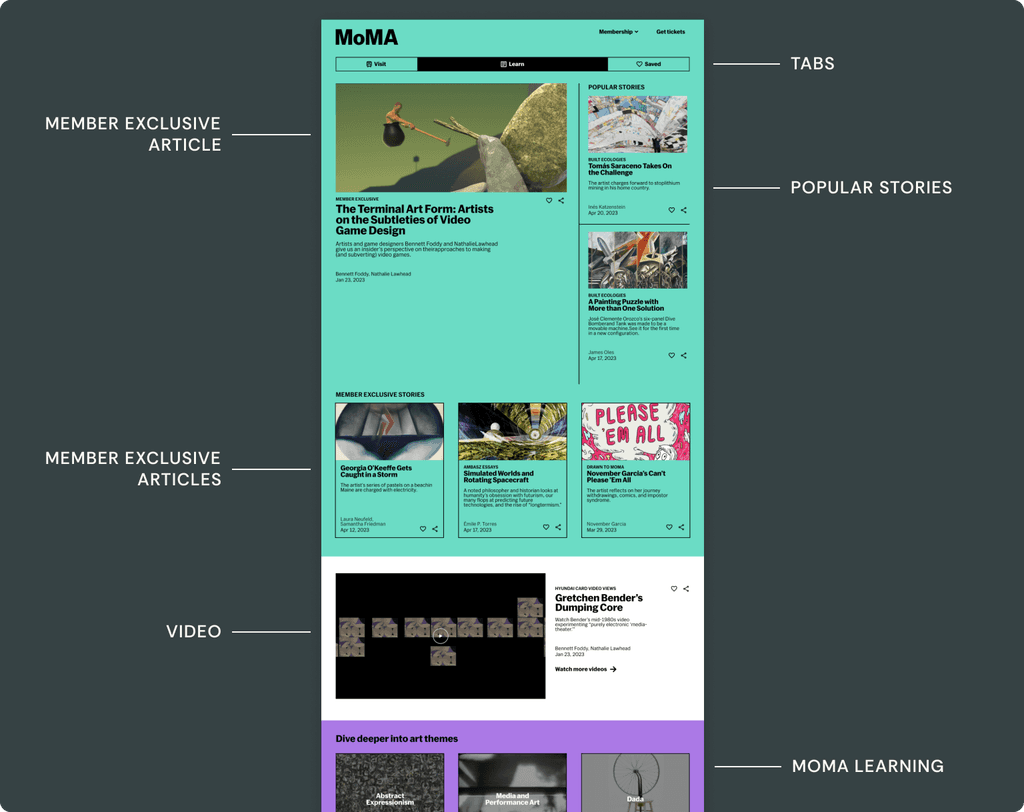
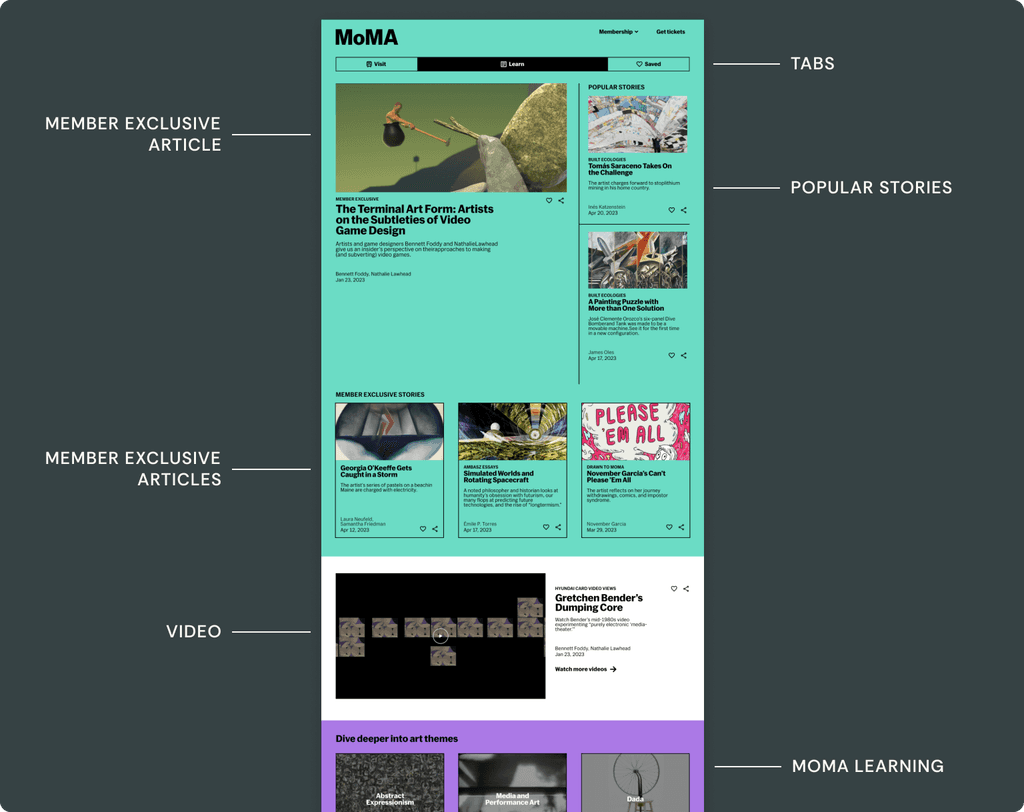
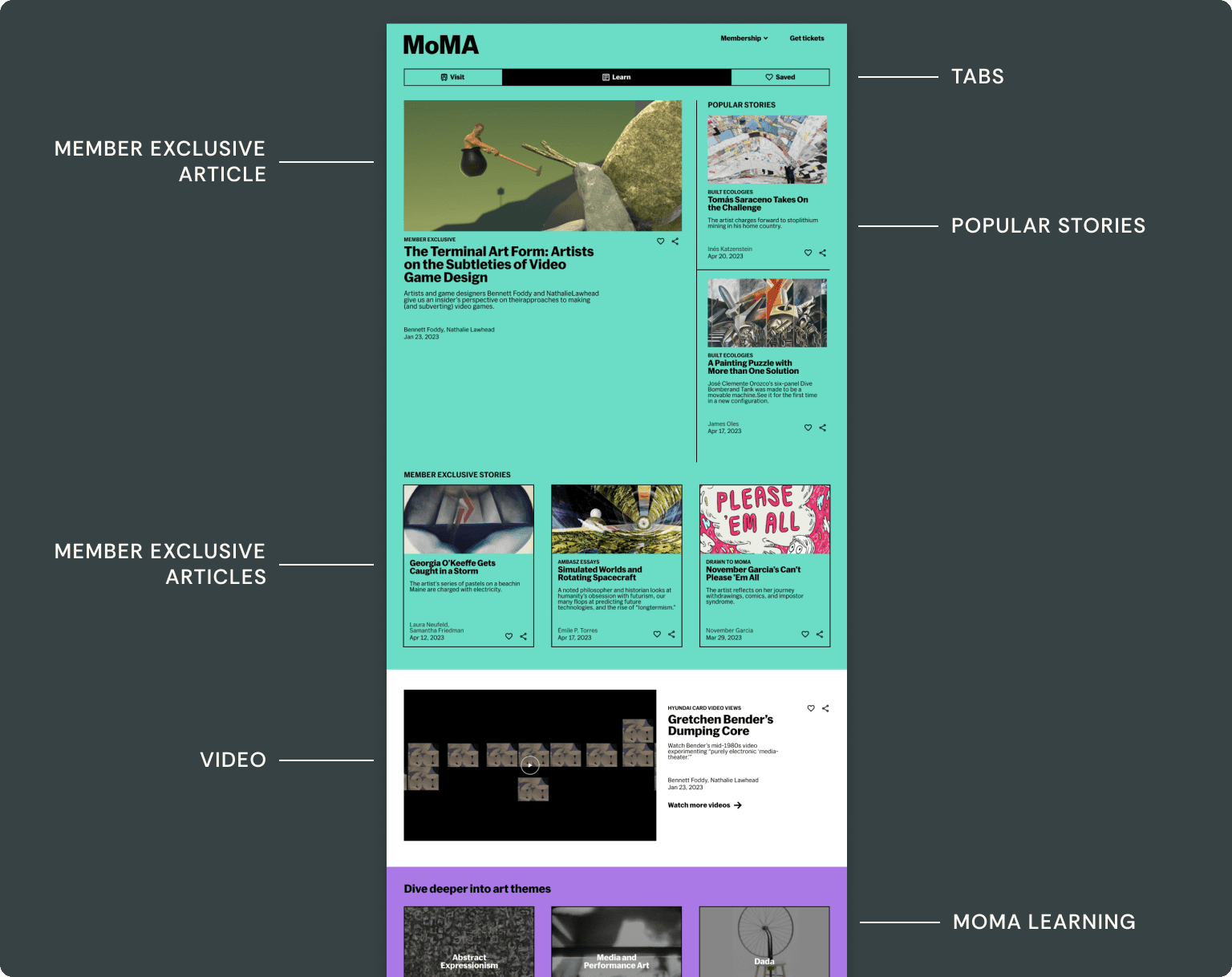
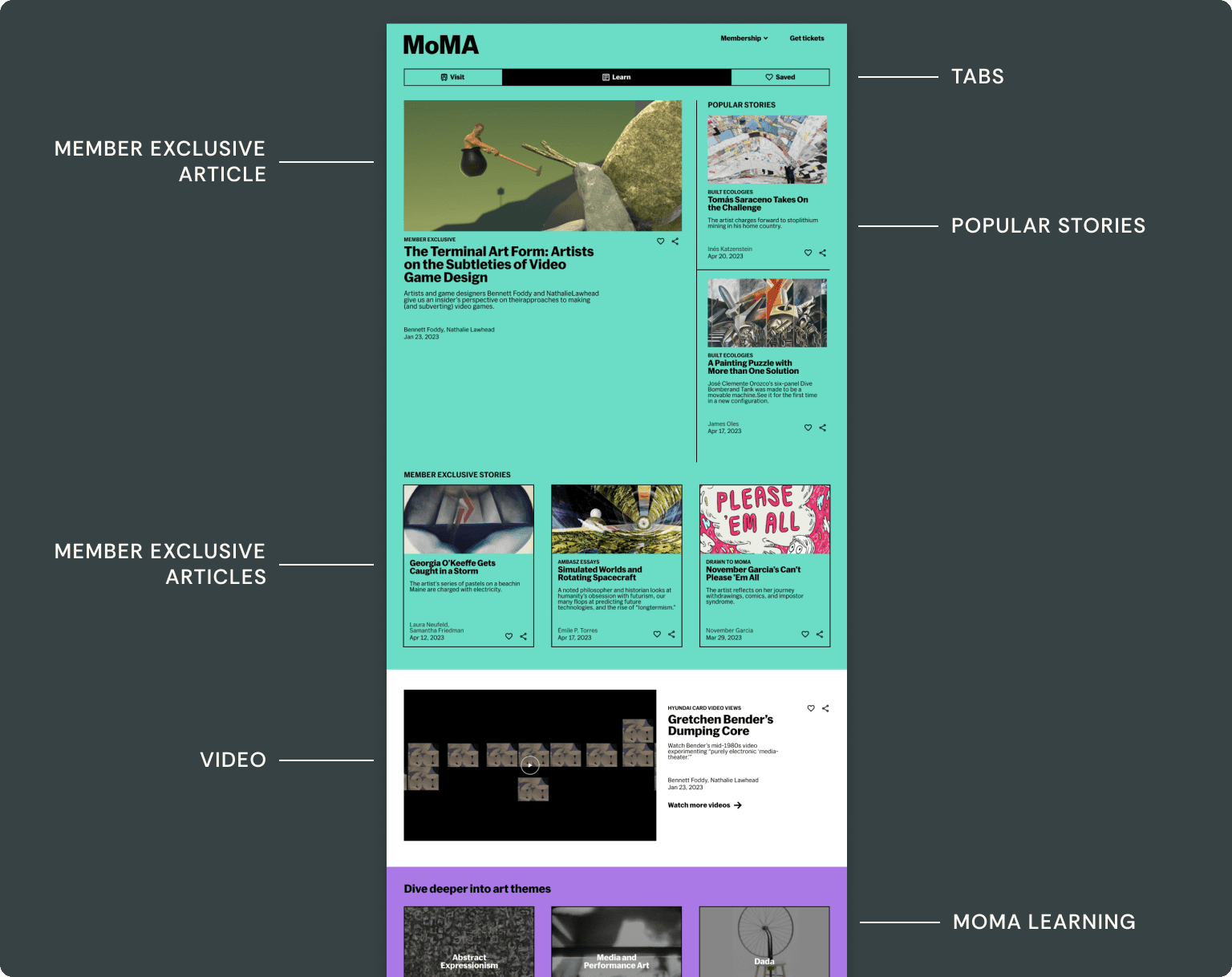
The learn tab provides members with a central hub for all the incredible articles and resources MoMA offers. Member-exclusive content would be visually highlighted and prioritized. Additionally, MoMA Learning—a public resource that is often hard to find on the main website—could be included on this page for easier access.
learn


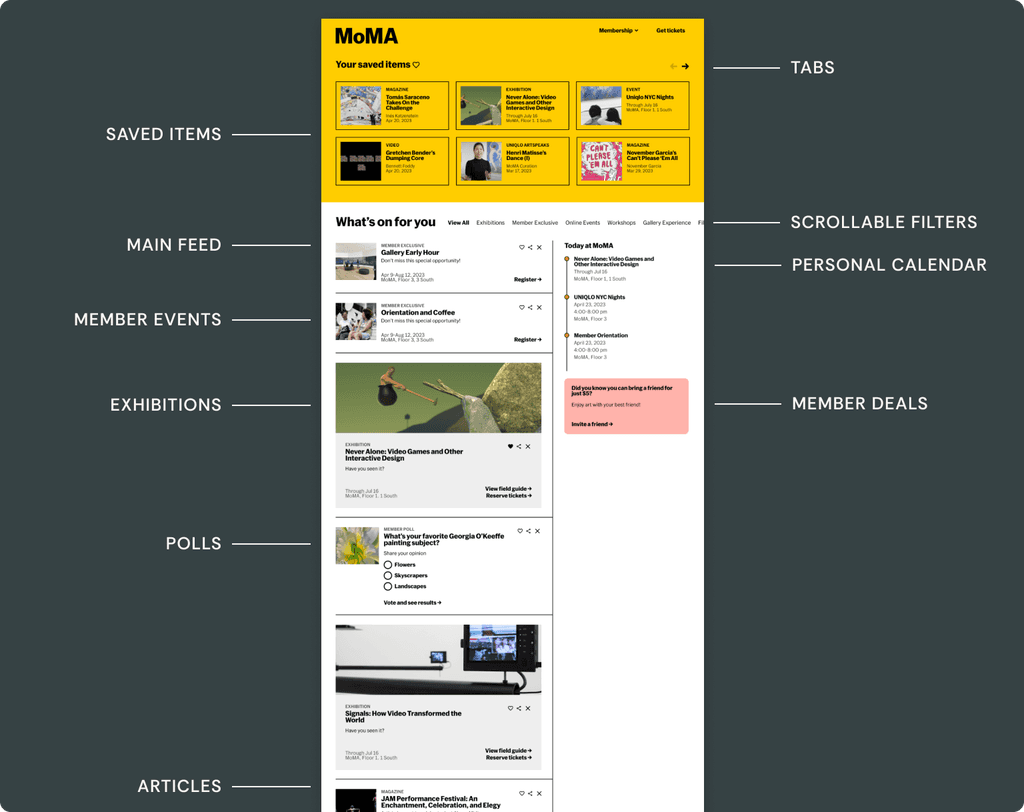
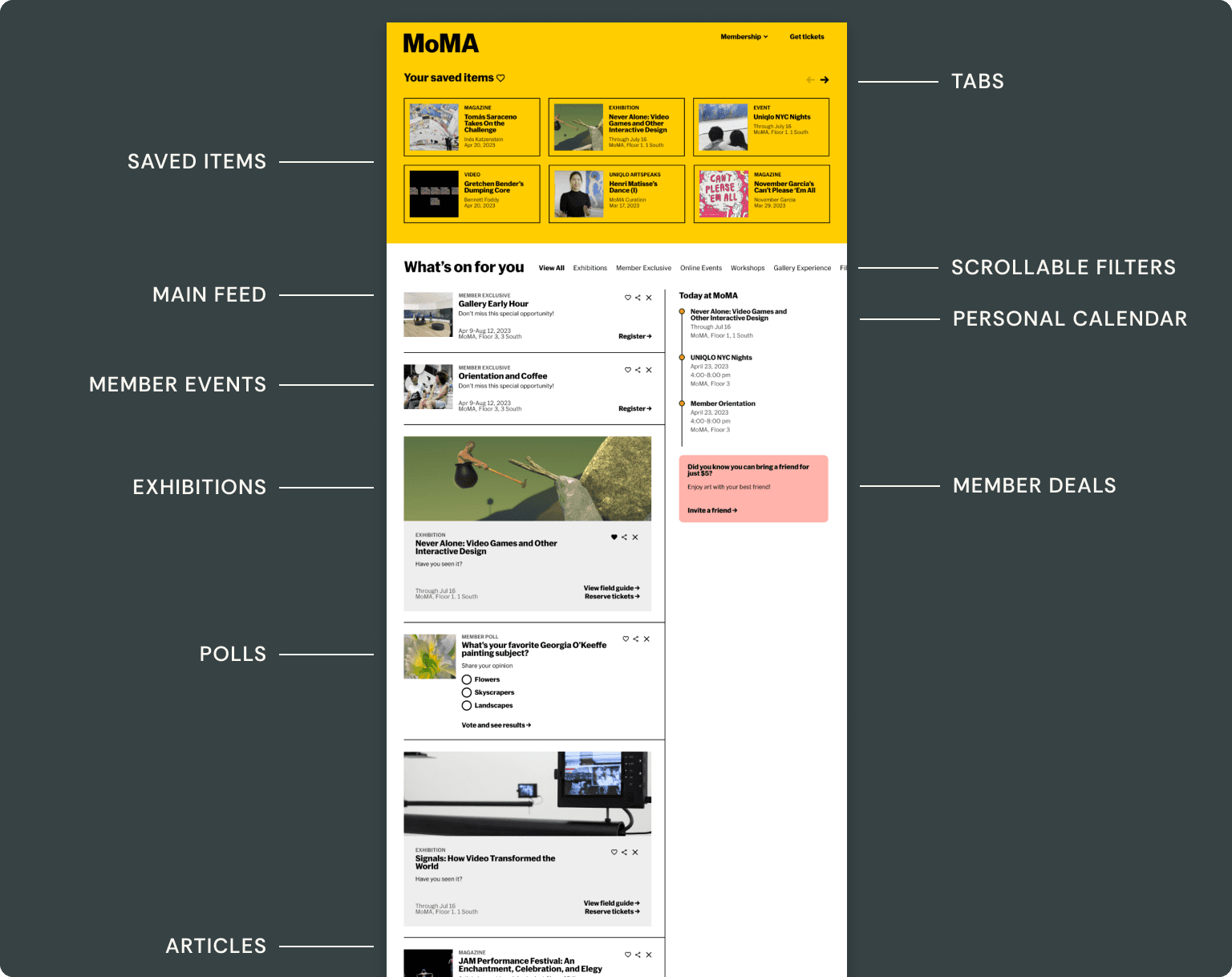
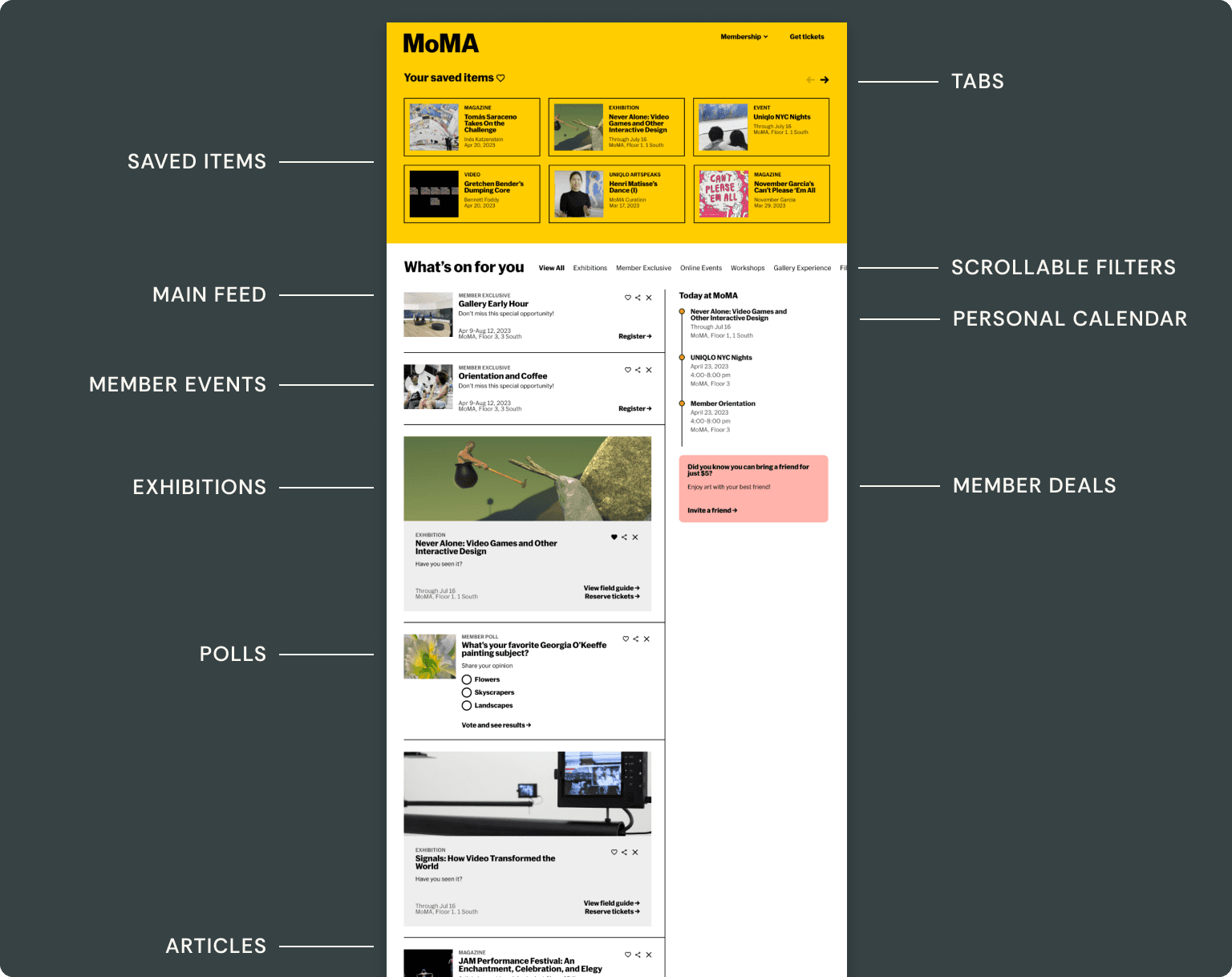
The feed option presents everything included in the dashboard design but in a different layout. Events, exhibitions, polls, and articles are organized in a single long feed, encouraging users to explore all content in one place. Users can still save content, which will appear at the top of their screen, and any saved events will be displayed in the concierge section on the right. If users find the feed too broad, they can filter the content by category.
feed


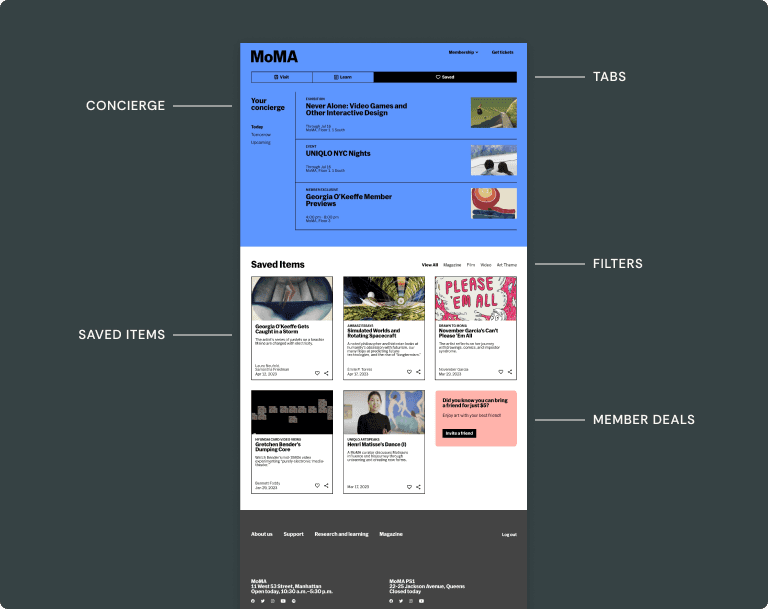
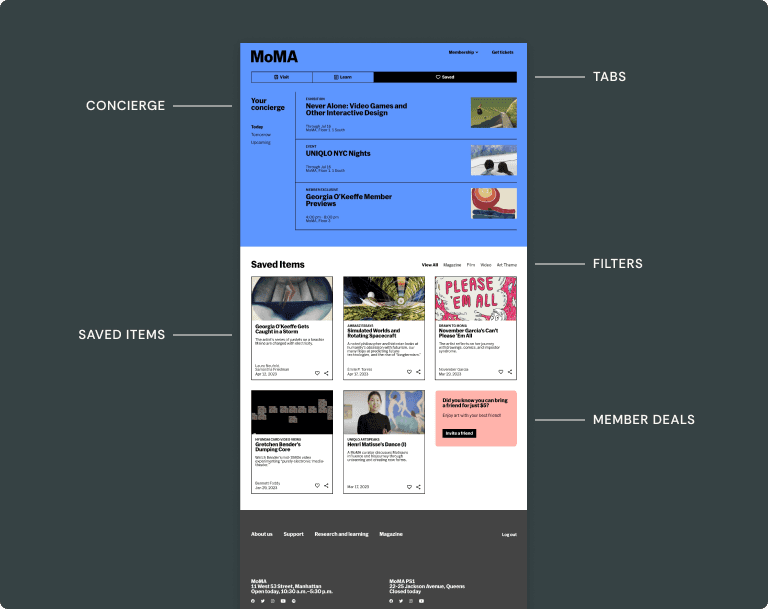
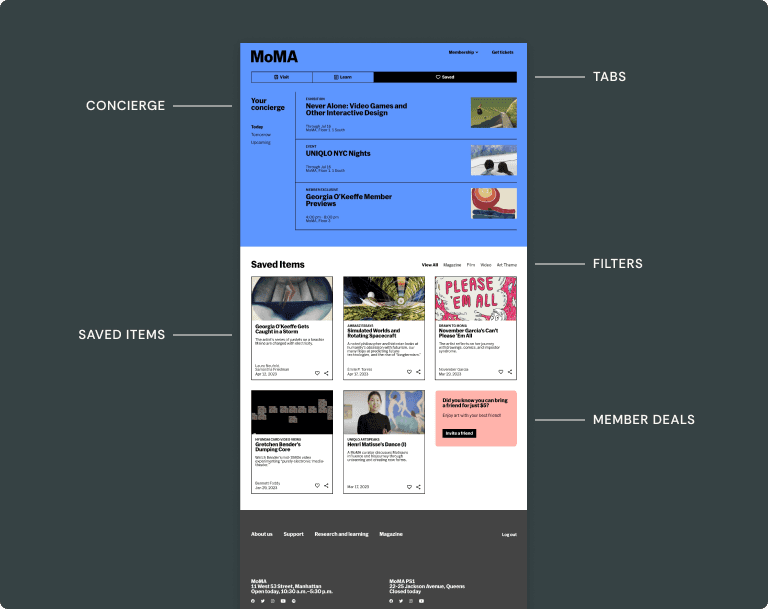
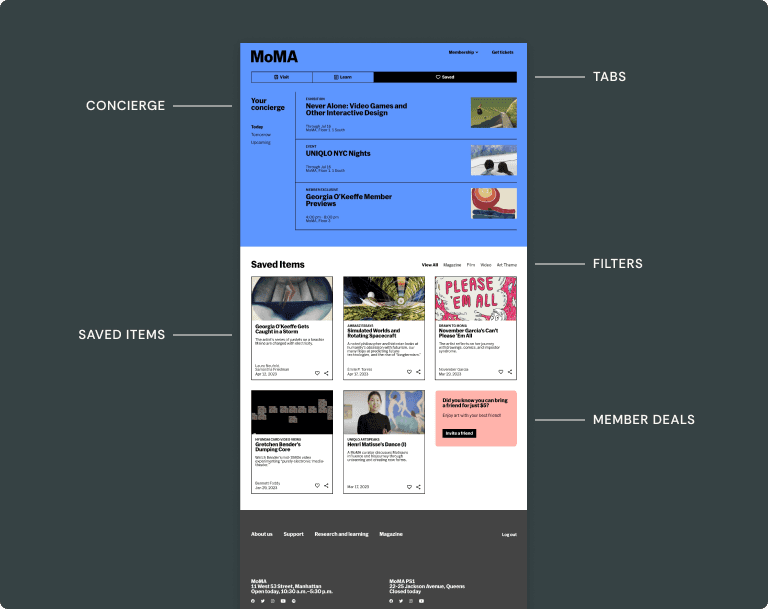
The save tab in the experience enables members to personalize their content and store it in one convenient location for future reference. A concierge section could display upcoming events that members have signed up for in the next week. Additionally, members could save learning materials, which would appear in the saved items section. Exclusive member deals would also be featured here for easy visibility.
saved


visit
The visit tab displays content designed to help users discover events happening at MoMA. It was important to feature member-exclusive events prominently at the top, so members wouldn’t have to sift through countless listings to find those specifically for them. The inclusion of filters also proved useful, enabling members to easily find events that matched their interests.

visit
The visit tab displays content designed to help users discover events happening at MoMA. It was important to feature member-exclusive events prominently at the top, so members wouldn’t have to sift through countless listings to find those specifically for them. The inclusion of filters also proved useful, enabling members to easily find events that matched their interests.

Learn
The learn tab provides members with a central hub for all the incredible articles and resources MoMA offers. Member-exclusive content would be visually highlighted and prioritized. Additionally, MoMA Learning—a public resource that is often hard to find on the main website—could be included on this page for easier access.

Learn
The learn tab provides members with a central hub for all the incredible articles and resources MoMA offers. Member-exclusive content would be visually highlighted and prioritized. Additionally, MoMA Learning—a public resource that is often hard to find on the main website—could be included on this page for easier access.

Saved
The save tab in the experience enables members to personalize their content and store it in one convenient location for future reference. A concierge section could display upcoming events that members have signed up for in the next week. Additionally, members could save learning materials, which would appear in the saved items section. Exclusive member deals would also be featured here for easy visibility.

Saved
The save tab in the experience enables members to personalize their content and store it in one convenient location for future reference. A concierge section could display upcoming events that members have signed up for in the next week. Additionally, members could save learning materials, which would appear in the saved items section. Exclusive member deals would also be featured here for easy visibility.

feed prototype
Feed
The feed option presents everything included in the dashboard design but in a different layout. Events, exhibitions, polls, and articles are organized in a single long feed, encouraging users to explore all content in one place. Users can still save content, which will appear at the top of their screen, and any saved events will be displayed in the concierge section on the right. If users find the feed too broad, they can filter the content by category.

Feed
The feed option presents everything included in the dashboard design but in a different layout. Events, exhibitions, polls, and articles are organized in a single long feed, encouraging users to explore all content in one place. Users can still save content, which will appear at the top of their screen, and any saved events will be displayed in the concierge section on the right. If users find the feed too broad, they can filter the content by category.

User Testing
I then tested both the dashboard and feed designs with 6 MoMA members to assess the success of the two layouts and understand the preferences of each layout based on usability, appearance and loyalty.
I then tested both the dashboard and feed designs with 6 MoMA members to assess the success of the two layouts and understand the preferences of each layout based on usability, appearance and loyalty.
User Testing
I then tested both the dashboard and feed designs with 6 MoMA members to assess the success of the two layouts and understand the preferences of each layout based on usability, appearance and loyalty.
Dashboard Wins
The dashboard satisfies planners and explorers by providing event information and learning content in separate sections. By separating these features, users can quickly and easily access the information they are looking for, without being overwhelmed by unnecessary content.
Explain Learning Content
Members have generally not been aware of the magazine, field guides, and MoMA learning resources. Any new types of content such as art themes or Coursera courses should have a short description to help users understand what they are and how they can benefit from them
members like saving
Users liked the ability to save events, exhibitions, and other content to view later. The heart was confusing as it is associated with "liking" on other social media platforms. A more recognizable icon would be a bookmark. The term “concierge” was confusing.
apply categories to filters
Users found the scrolling nature of the filters to be non-intuitive and difficult to use. Organizing filters by category would make it easier for users to understand which filters are available.
Dashboard Wins
The dashboard satisfies planners and explorers by providing event information and learning content in separate sections. By separating these features, users can quickly and easily access the information they are looking for, without being overwhelmed by unnecessary content.
Explain Learning Content
Members have generally not been aware of the magazine, field guides, and MoMA learning resources. Any new types of content such as art themes or Coursera courses should have a short description to help users understand what they are and how they can benefit from them
members like saving
Users liked the ability to save events, exhibitions, and other content to view later. The heart was confusing as it is associated with "liking" on other social media platforms. A more recognizable icon would be a bookmark. The term “concierge” was confusing.
apply categories to filters
Users found the scrolling nature of the filters to be non-intuitive and difficult to use. Organizing filters by category would make it easier for users to understand which filters are available.
Outcome
Outcome
design iteration
Moved forward with dashboard design iterations
Focused on event content, carousel, museum events, and field guides
Moved forward with dashboard design iterations
Focused on event content, carousel, museum events, and field guides
Moved forward with dashboard design iterations
Focused on event content, carousel, museum events, and field guides
engineer review
We could only integrate a few features of the dashboard at a time. Discussion points with engineers involved:
Backend for filtering
Building the save feature
Integrating new styles into the system
We could only integrate a few features of the dashboard at a time. Discussion points with engineers involved:
Backend for filtering
Building the save feature
Integrating new styles into the system
We could only integrate a few features of the dashboard at a time. Discussion points with engineers involved:
Backend for filtering
Building the save feature
Integrating new styles into the system
next steps
Before the designs could be implemented, the project was paused due to resource constraints and engineering limitations, as other initiatives on MoMA.org were given priority by the engineering team.



